我們在 Day07: 修飾 WordPress! 使用佈景主題與外觀編輯器實現理想網站
中有介紹到如何安裝佈景主題與使用預設的編輯器,這篇將會介紹熱門且我愛用的佈景主題 blocksy。
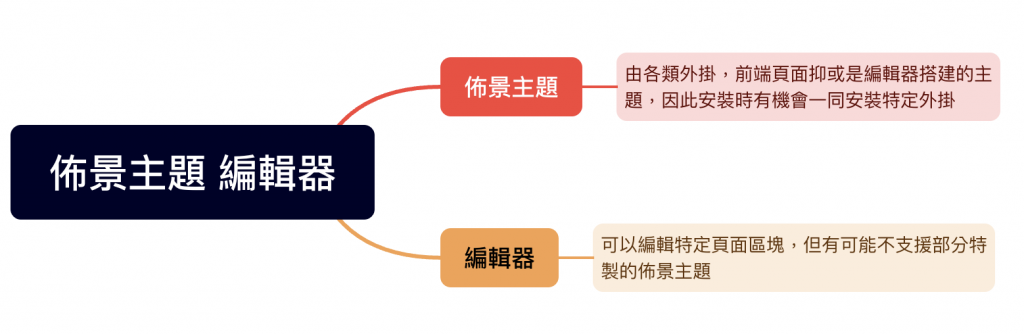
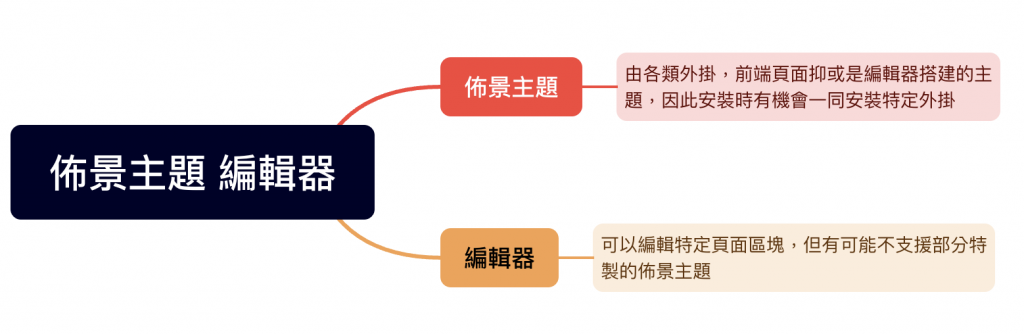
這張圖可以看出,是有機會只有特定的編輯器才能編輯的佈景主題的,因此在安裝時需要注意主題的說明
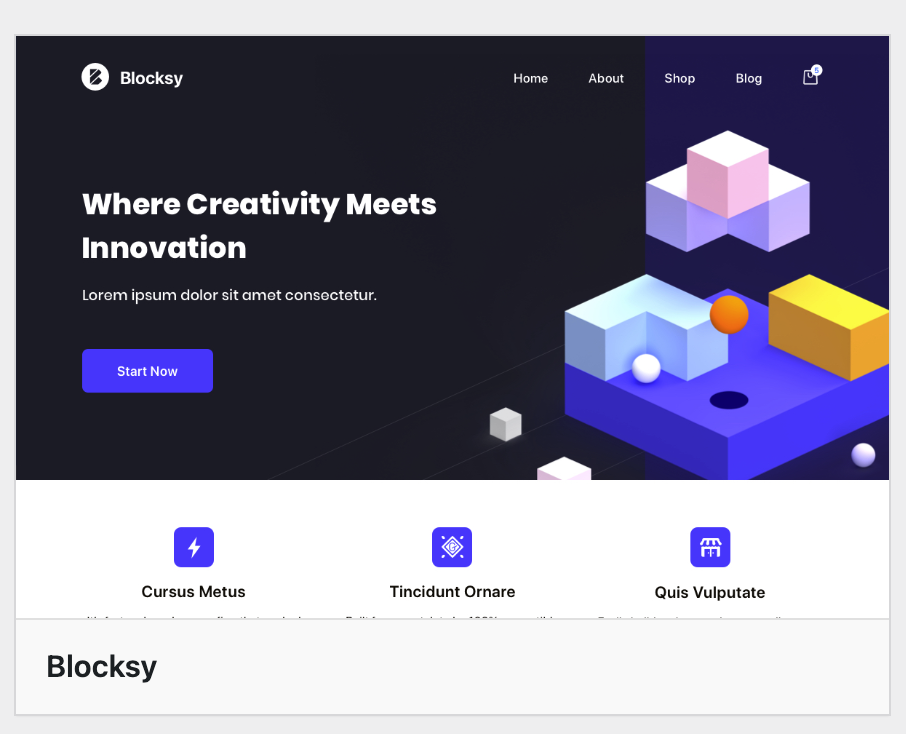
Blocksy
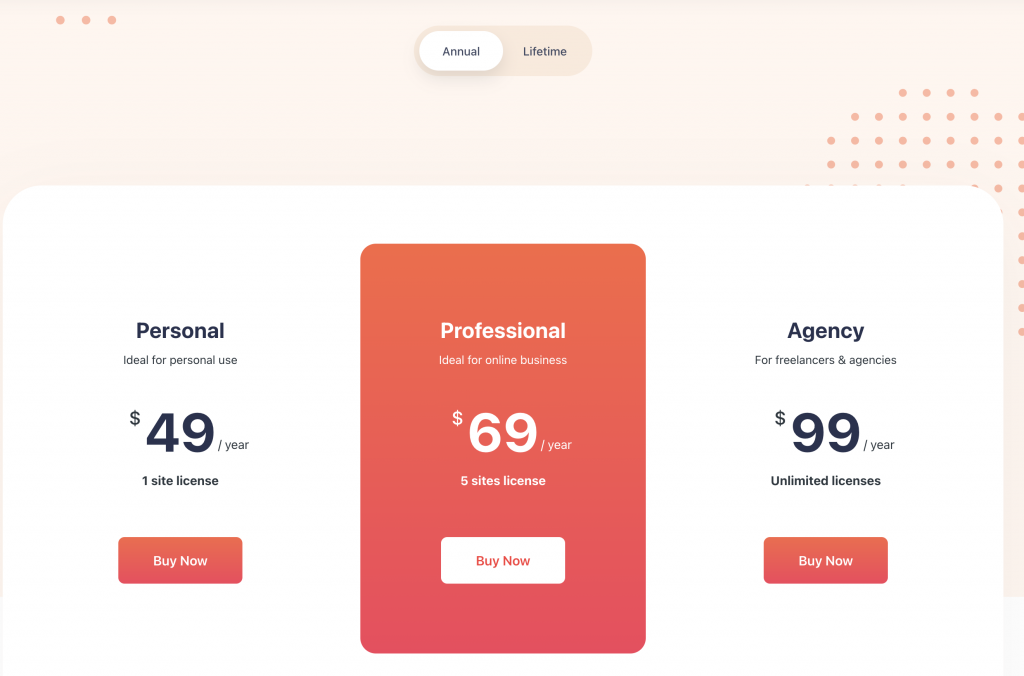
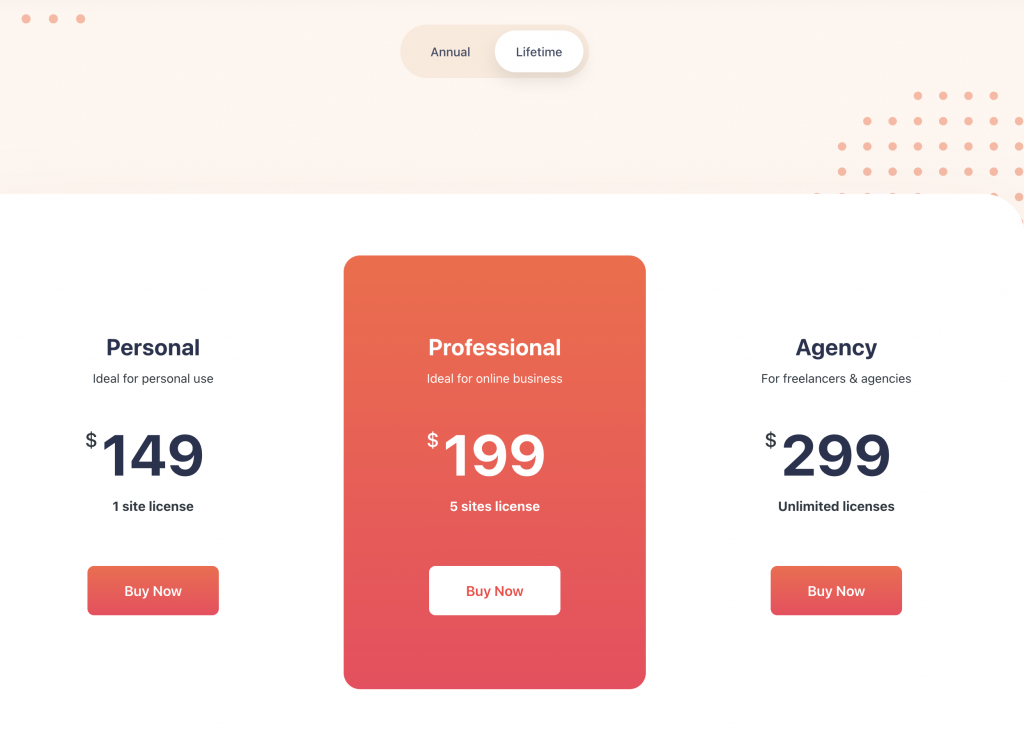
跟 Elementor、Beaver Builder、Visual Composer 和 Brizy 這些編輯器都能完美搭配而且有提供免費版本,免費版本的功能已經非常夠用而付費版也有分年付與終身維護買斷


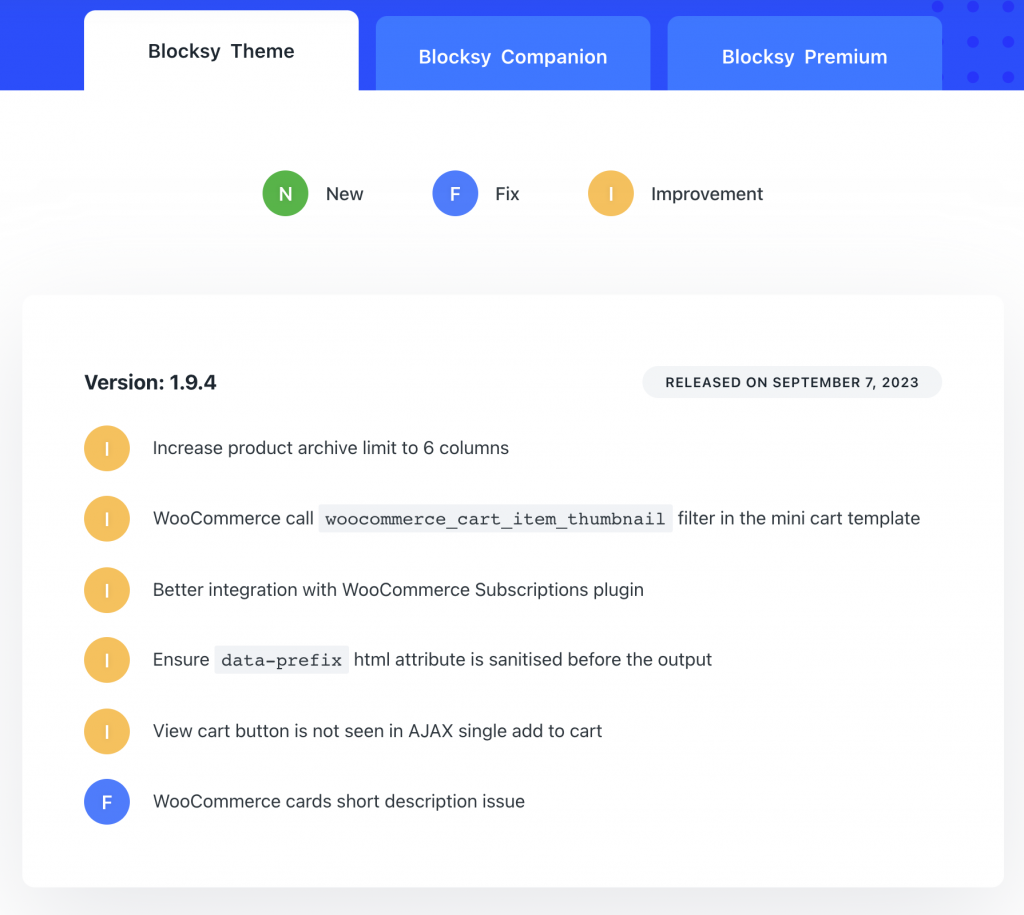
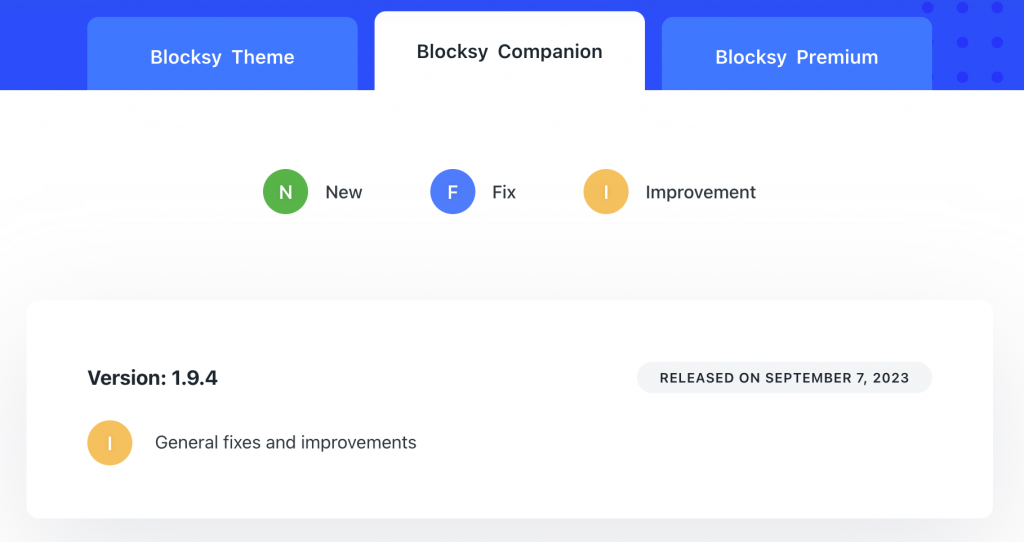
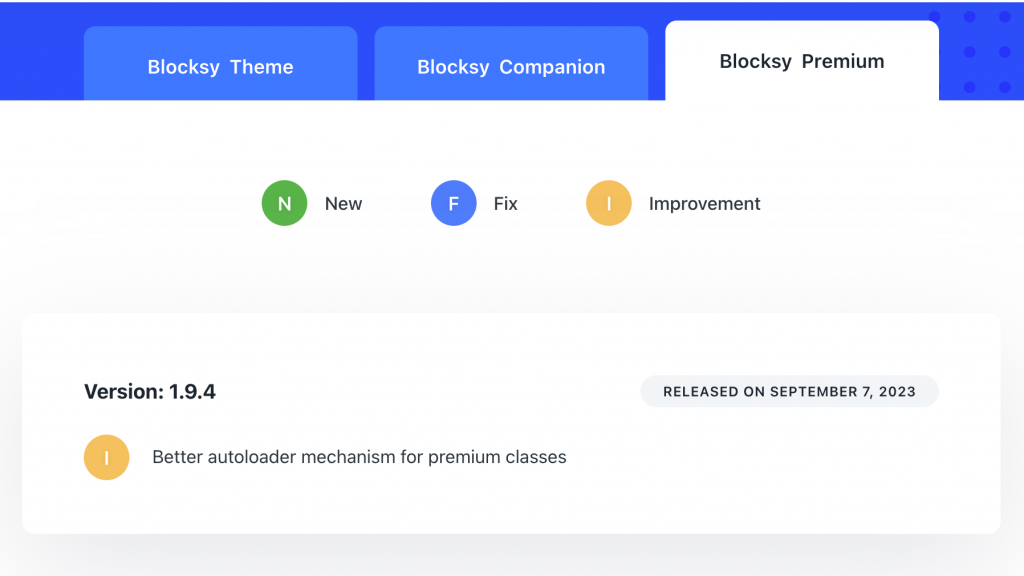
針對更新也有詳細的更新紀錄 blocksy-changelog,我自己會認為這樣的完整的更新紀錄與足夠多的熱度是選擇是否使用的重要指標


安裝 Blocksy 後可以再安裝 Blocksy Companion 外掛,這可以提供示範樣板與增加 Cookie 使用授權、選擇性載入 Css 等功能

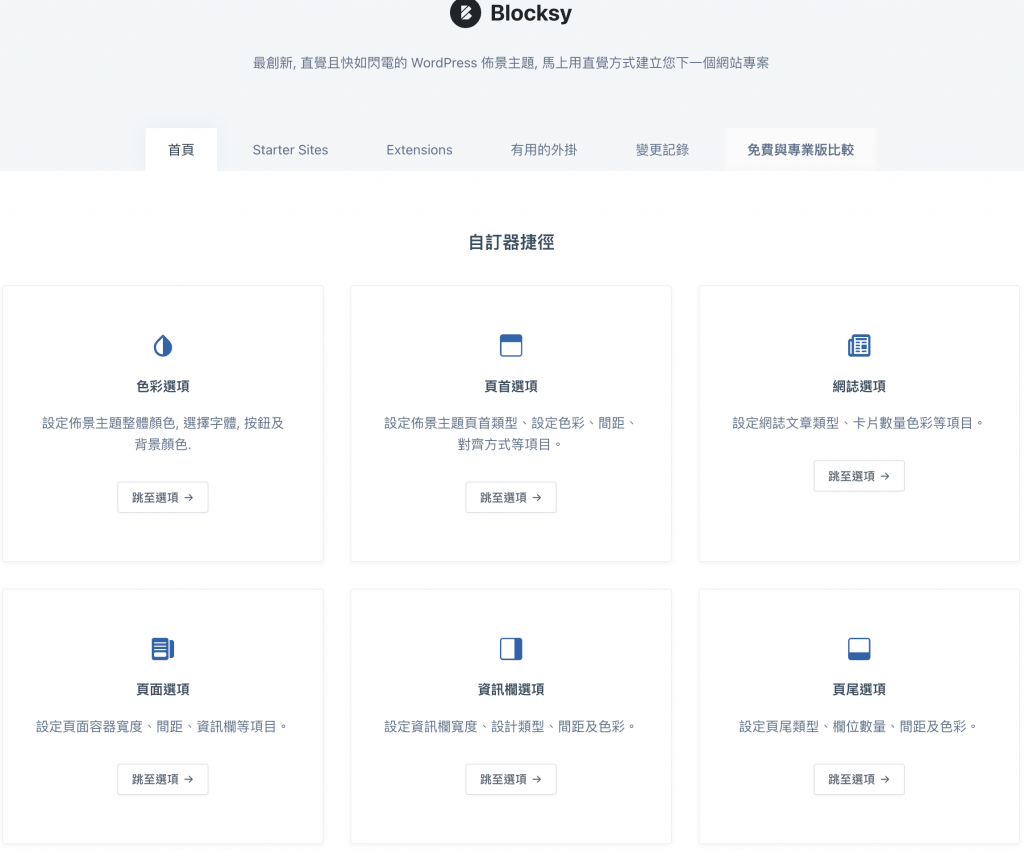
安裝後我們可以在控制台下看到 Blocksy
Blocksy 首頁,在這可以直接跳到相對應的頁面編輯頁面

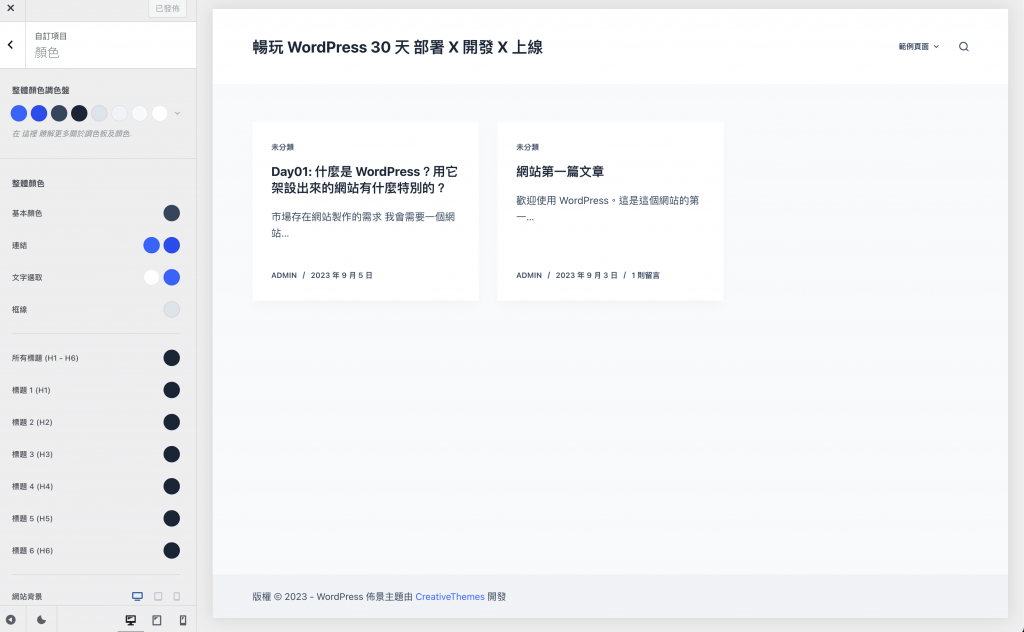
這裡對應到的就是首頁的自訂
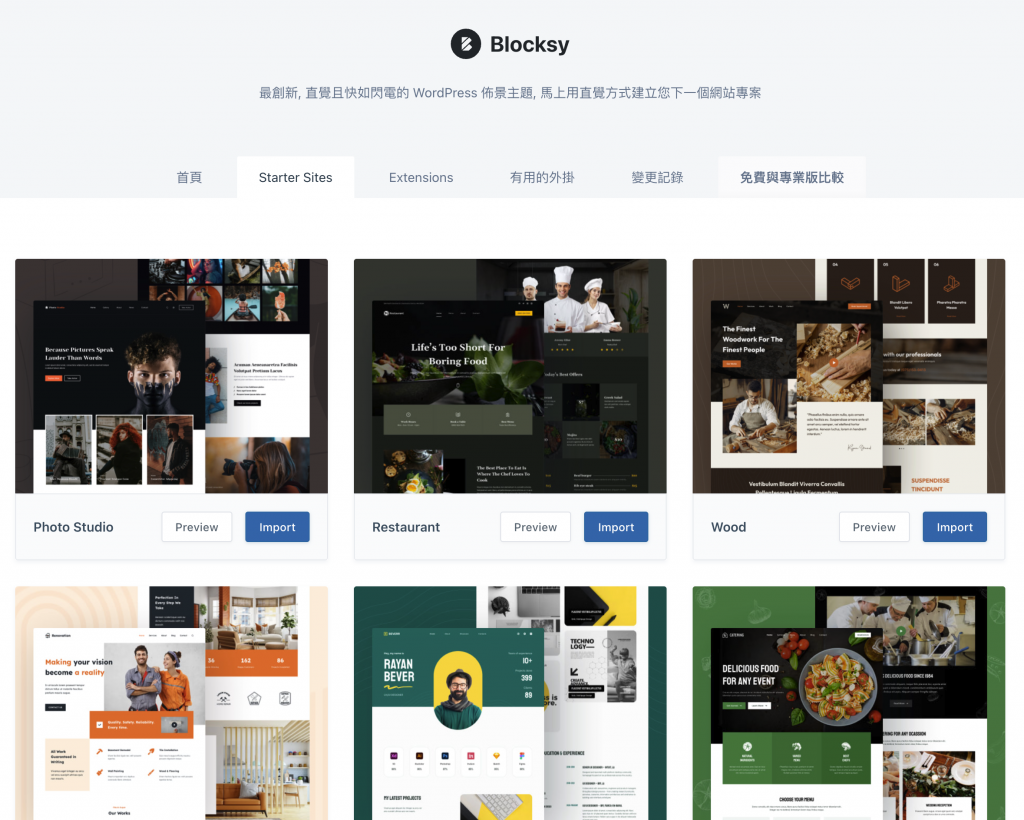
Starter Sites 頁面可以直接安裝喜歡的示範頁面,我們僅需要針對客製化的部分修改就好
導入時可以看到有一個選項叫做子主題
可以選擇 Gutenberg 與 Elementor 這兩種編輯器
這就是佈景主題相依的外掛也可以選擇不安裝,但就會造成部分頁面無法呈現
這樣我們就成功進行了佈景主題的安裝與示範頁面的導入

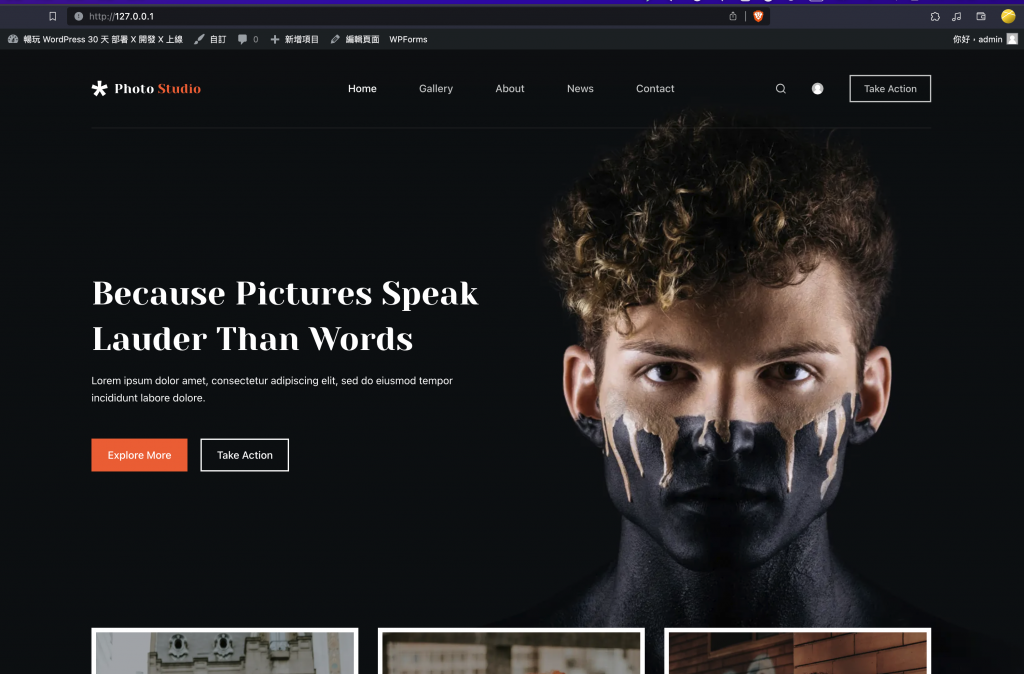
網站包含素材都會一同匯入,突然就變得很專業了
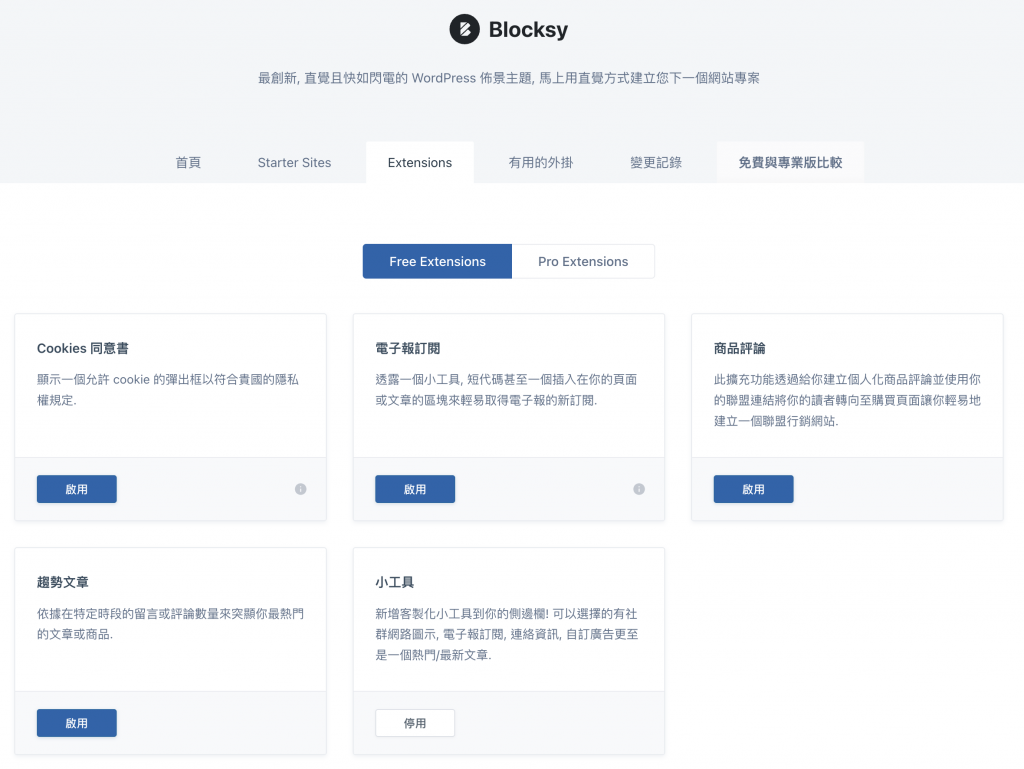
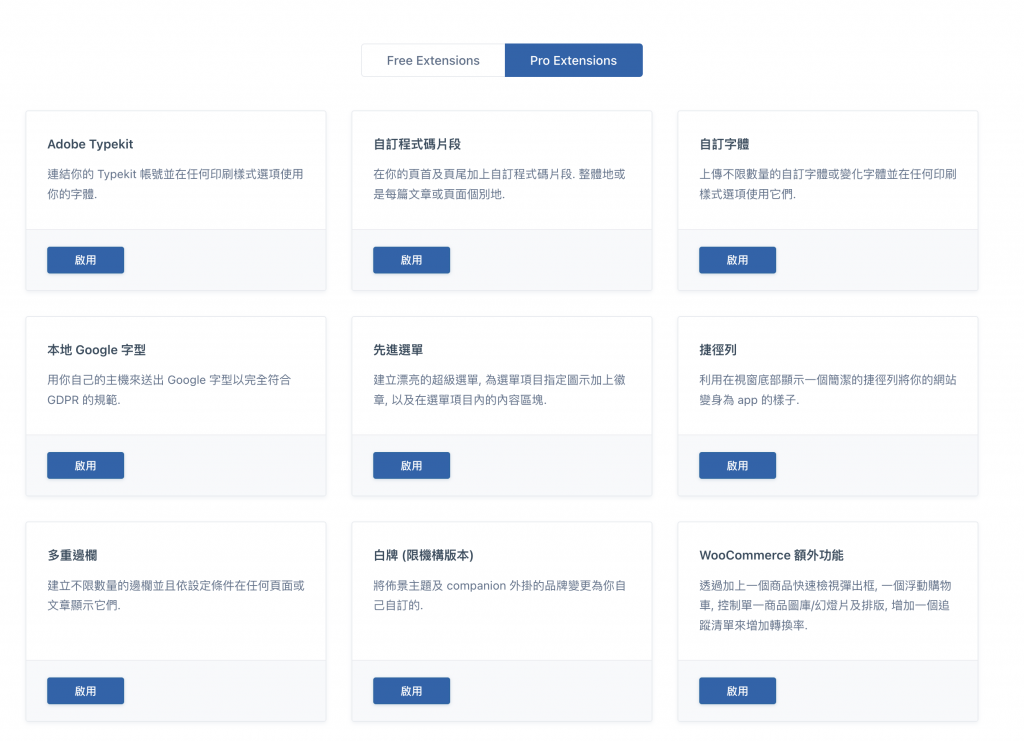
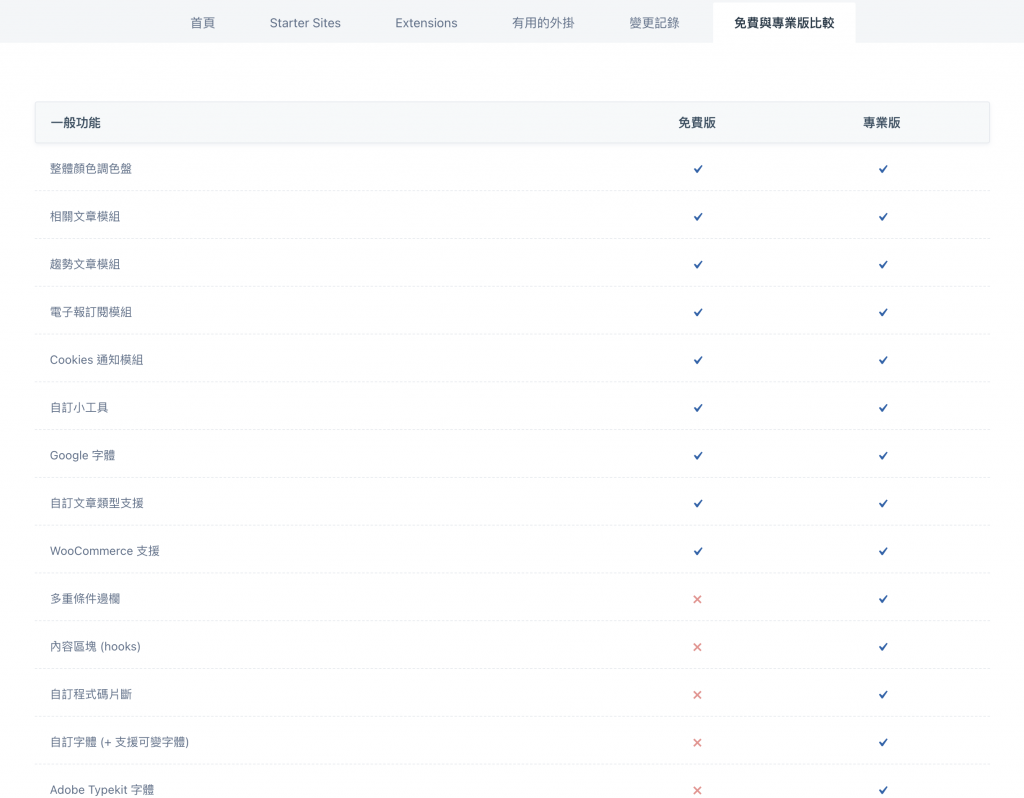
接下來繼續介紹 extensions,這裡有分免費版跟付費版
可以看到付費版提供了很細緻跟豐富的功能,我個人是推薦用的習慣就購買付費版,我個人也有買斷
Cookies 同意書、電子報訂閱、商品評論、趨勢文章、小工具 都是很有用的功能,可以讓網站更多人使用與符合特定國家的法規
自訂程式碼片段、WooCommerce 額外功能 是我認為最有用的功能,自訂程式碼片段可以讓文章自動化的更有一至性
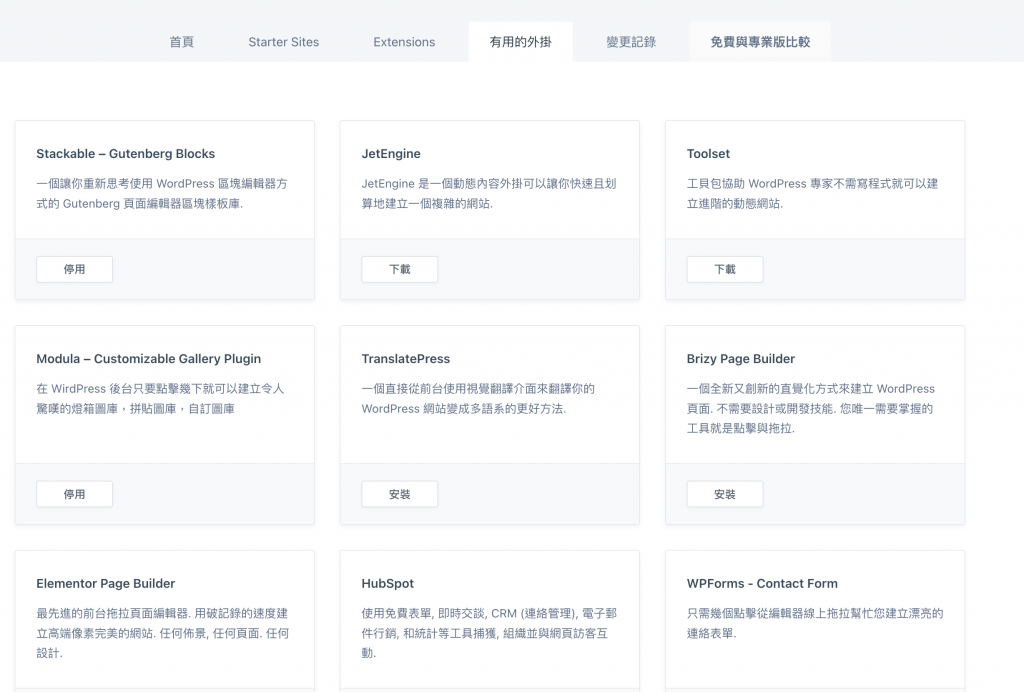
這頁面是推薦的外掛,不一定要安裝但推薦的外掛都有一定水準所以可以考慮安裝
這頁面紀錄了免費版與付費版的差異,用習慣的可以評估一下是否要花錢贊助這家廠商
Blocksy 是一款我很推薦的佈景主題,我們介紹了 Blocksy 的功能與付費版本的價格跟其附加價值,
也介紹了 Blocksy Companion 的功能與如何透過他更細緻化修改 WordPress 的外觀。

會介紹推薦一定安裝的資安工具 Jetpack 的好處與為什麼你可以相信他。
